Anda berminat dengan template blog orang lain yang anda lihat atau ingin tahu macam mana mereka buat effect² menggunakan javascript? Aku baru perasan yang pelayar laman web keluaran Google ini yang diberi nama Chrome mempunyai kelebihan walaupon pelayar tersebut nampak simple sahaja. Pada yang sudah perasan lama sila diam, sebab aku jarang pakai Google Chrome ni.hihi..

Google Chrome mempunyai fungsi untuk melihat coding sesebuah web site. Ya, pelayar lain juga mempunyai fungsi tersebut tetapi yang membezakannya ialah Google Chrome memaparkan semua coding² yang terlibat mengikut nama document seperti fail css dan javascript. Pada yang suka mencuba sendiri coding atau programmer seperti aku, fungsi seperti ini adalah amat berguna untuk mempelajari dengan melihat terus hasil dari coding tersebut.


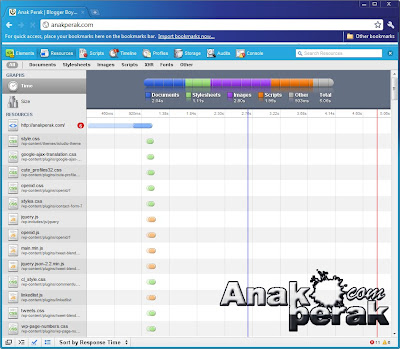
Bagi yang merasakan blog mereka terasa berat atau bandwidth hosting cepat habis, dengan Google Chrome ini juga anda boleh melihat apa menyebabkan blog anda lambat loading dengan melihat ‘Time Graph’ dan bagi yang berhosting sendiri anda boleh melihat fail apa yang memakan bandwidth terlalu banyak. Bagaimana untuk memaparkan semua maklumat ini dengan Google Chrome? Anda cuma perlu right click tetikus anda dan memilih menu ‘Inspect Element’. Bagi blog yang telah disable right click, anda cuma perlu menekan di papan kekekunci anda Ctrl+Shift+J (Jadi jangan mengada hendak buat disable right click). Akhir kata selamat mencuba dan mengexplore.






oh bro baru tahu he…23x
kalau premium template tue.. leh la kite curi ek coding die…
@Bro Framestone: Boleh jer. :)
wow…bagus2x punya info
@aurikel: tq2 :biggrin:
gud2.. nnt nk try
ha… apa lagi..
sila curi templete yang kak sumi idam2 kan tu…
hahahaha
@serol: try2 jgn x try
@Sumijelly: x nak mention nama blognya? haha.. :devil:
pengguna setia GC tp x pernah taw pon
yolah, fail bab coding ni :lol:
hahaha
btw nice info yeh! :cheerful:
Such a good info. Thanks alot. Bru tahu nih
@ery farieha: x per,template ko dah abis cntil tu.siap ade :heart: lagi.hihi
@Kimi: ur welcome :lol:
baru tau bab ni, sebab baru guna google chrome ni, sebelum ni guna safari
@klcitizen: wah jrg dgr org guna safari kecuali penggun MAC. Dulu pernah pakai safari tapi betukar ke mozilla sbb byk web x support.lg pon keje programmer kena bt web ikut yg ramai pakai :cheerful:
wah…kebetulan tengah mencari template baru hari nie
thanks for sharing
Salam,
Waaaaaa baru ari ni tau…terima kasih ajar saya cara mencuri hu hu hu
——-> curi dosa tau, kecuali curi ilmu.
Terima kasih bro!
xdaya dengan pencuri entry, sbb tu terpaksa buat disable right click tu..huhu
@shahrinabd: klu nk curi sebijik agak susah kecuali ade basic programming.tp nk curi ckt2 tu leh la.slmat mcuba :cool:
@hazwan: ur welcome :smile:
@Annyss: wslm. curi benda free x per kot.hihi.. :lol:
@DaHLia: klu nama pon pencuri bt macam mn sekali pon tetap dia akan mencuri :devil:
@Anak Perak:
oit..kalu mention..mampus aku..silap2 kene saman la……hahaha
ni kira View Source la ni kan?
yup :)
hehe. dah tau, tapi aku tgk source code je.
search for “template” atau “name”, pastu dah dapat tu, g google :)
Tapi kelebihan inspect element ni, blh tgk coding untuk setiap element. hehe
nampaknya aku beralih sekejap
ke Google korome.
google chrome tiada
dalam laptol aku.
terimakasih bnyak infonya ….sangat membantu…